For Stockert, patients are always the priority! We combine our passion for technology with more than 30 years of experience in medical device design and a highly motivated team of experts, to improve the quality of life of millions of patients and physicians around the world. Our name stands for advanced technology and high quality. For us, there are no compromises when it comes to patient safety and customer satisfaction.
From Freiburg to the world. In spite our products being employed in 165 countries worldwide, we have managed to stay local and keep our traditional high standards and values. Together, we create high-tech medical devices “Designed-Developed-Made in Germany”.
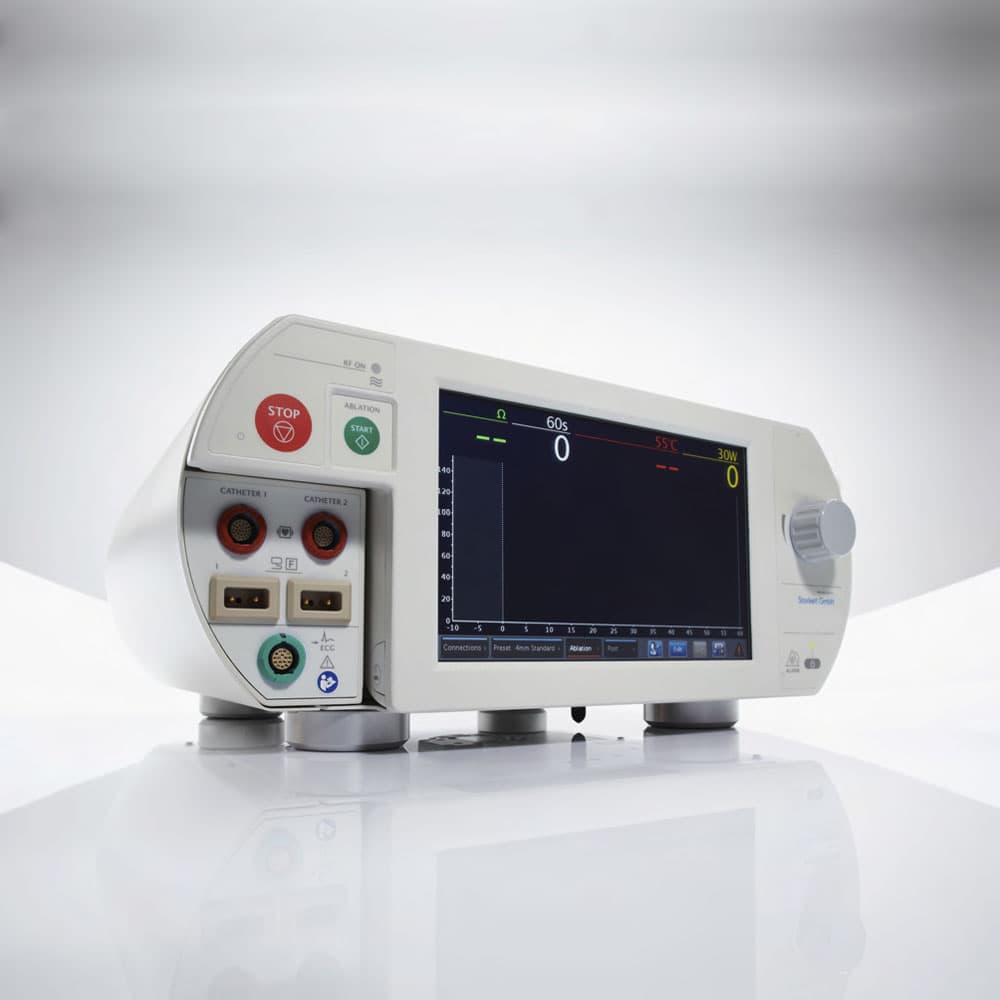
Our focus lies on minimally invasive techniques in the departments of cardiology and nerve stimulation. We develop market leading systems that make us a recognizable and trusted partner.
This document provides a roadmap with suggestions regarding our key brand elements.